Google Maps
The Google Maps addon is used to display event location on Google Maps on different event pages. It also allows you to filter the events using different location filter options.
Installing The Plugin
The installation process is the same for all the addons, offered by WP Event Manager. They can be both installed automatically and manually.
- Automatic Installation : You can install the plugin from the backend of your WordPress. Click Here to see how you can install the plugin automatically.
- Manual Installation : You can also install the plugin manually using SFTP or FTP tools. Click Here to see how you can install the plugin manually.
Watch the entire video for better understanding
How to set up Google Maps API?
After installing and activating the plugin, here are the steps you need to take to set up the Google Maps API.
- Create an API key from your Google Console account.
You can refer to this link to know how to get API key. - Insert the API Key into the backend of your website, follow the path, WP-admin >> Event Manager >> Settings >> General >> Google API Key.
- Save changes.
Note: Before making the Google Maps addon active on your website, you need to make some changes in the Google API Library. Follow the below-mentioned steps for that:
- Open your Google Console Account.
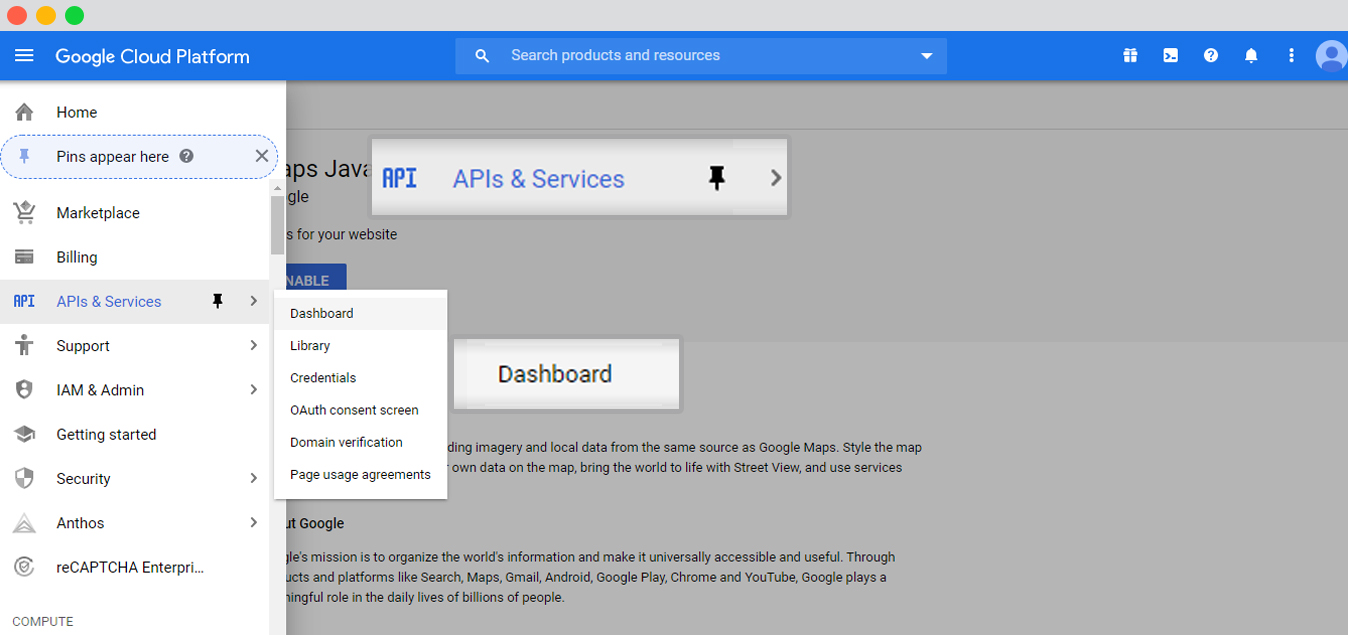
- Go to APIs & Services >> Dashboard.

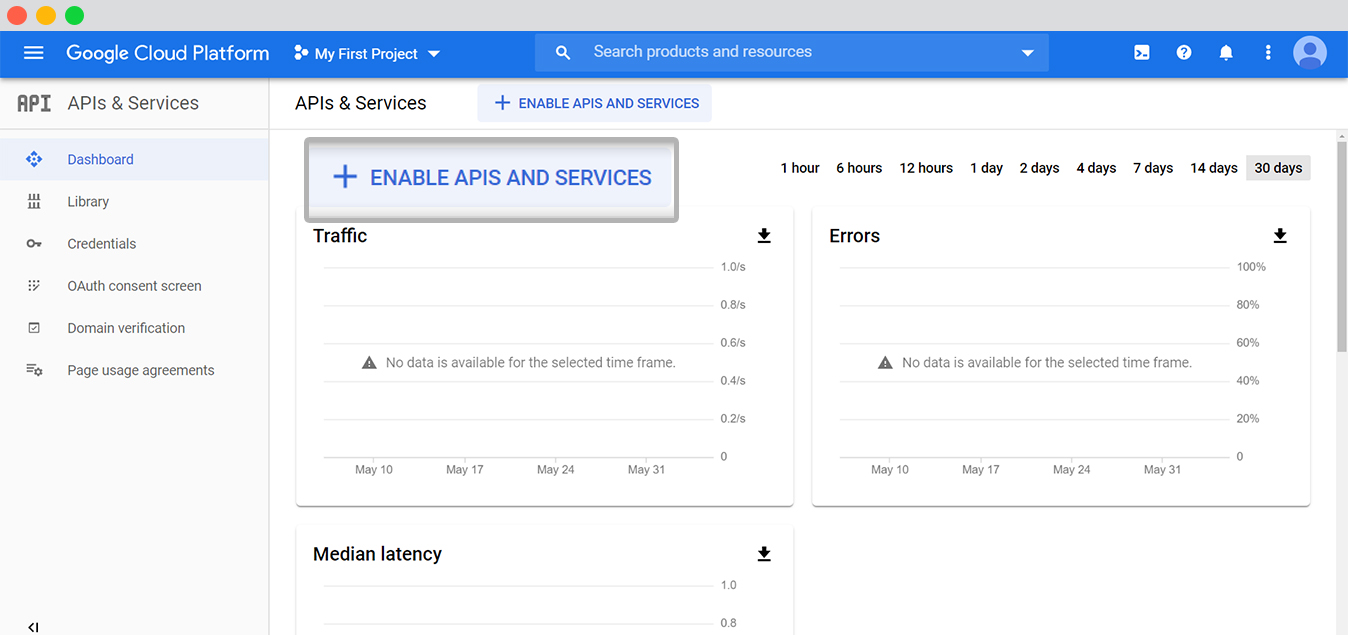
- Click on “+ENABLE APIS AND SERVICES” link showing at top of the page, you will be on “Welcome to the API Library” page.

- Here, enable following APIs: Maps JavaScript API , Geocoding API , Geolocation API , Places API.

Google Maps General Settings
Certain changes are needed in the General Settings section to enable the Google Maps functioning on your website.
Follow the below mentioned steps to find the settings section:
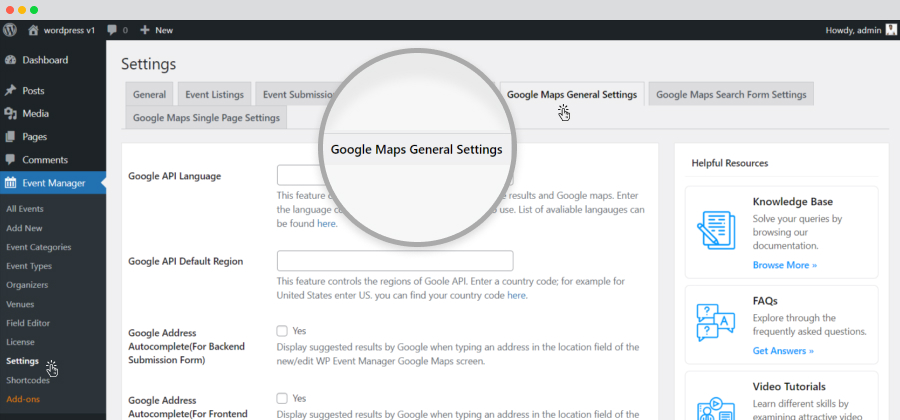
Follow the path WP-admin >> Event Manager >> Settings >> Google Maps General Settings.

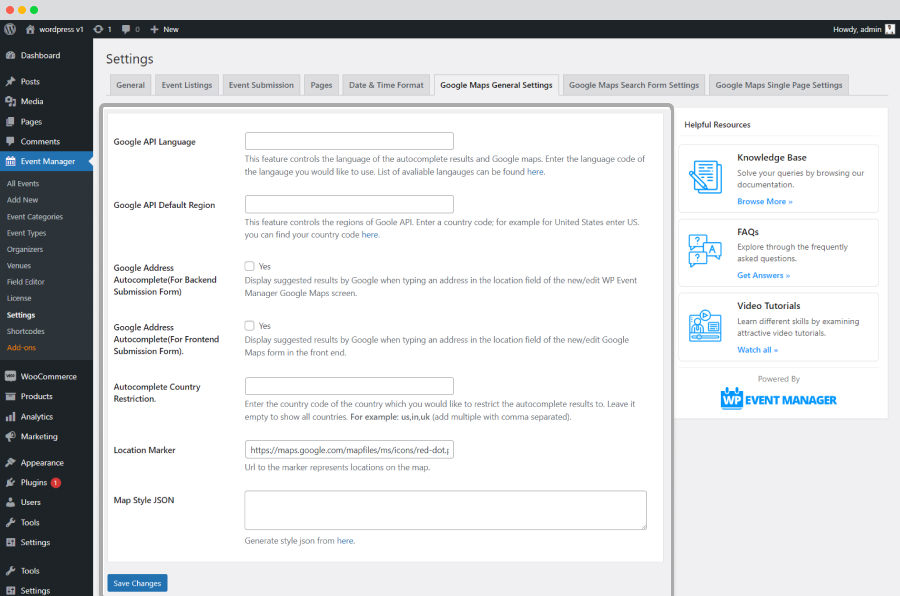
Here are the options you will get in the General Settings section.

- Google API language: This language controls the language that is used in the autocomplete results on Google Maps. You need to enter the code of the language that you want to use in the box attached to the Google API language. Get the entire list of languages here.
- Google API default region: This option manages the region of the Google API. You need to enter the country code in this section to fill in the details. For example US is the code for the United States. Explore the entire list of country codes here.
- Google address autocomplete(For Backend submission form): This option displays the results suggested by Google when you type an address in the location field. You as an admin can enable or disable the option as per your need.
- Google address autocomplete(For Frontend submission form): This option displays the results suggested by Google when you type an address in the location field at the Frontend. This option will only be displayed if the option is enabled from the backend.
- Autocomplete country restriction: At this section, you need to add the country code which you would like to restrict in the Autocomplete country results. You can leave this option empty to display all countries.
- Location Marker: You need to add the URL of the Google map icon or marker which represents the location on the map.
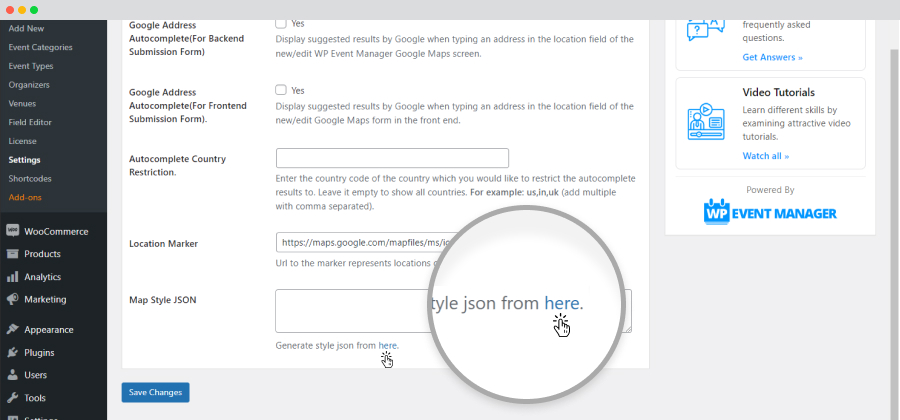
- Map Style Json: With this option, you can select your preferred theme and design for your event map. Here you need to paste the json map styling code.
To get the code, here are the steps you need to take:
- Click on the “Generate json style from here” option.
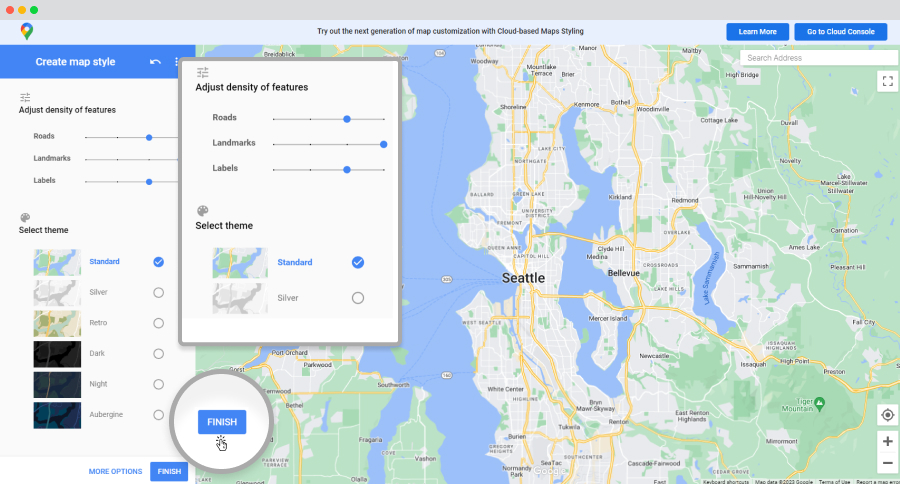
- Select your preferred theme.
- Click on the Finish button.
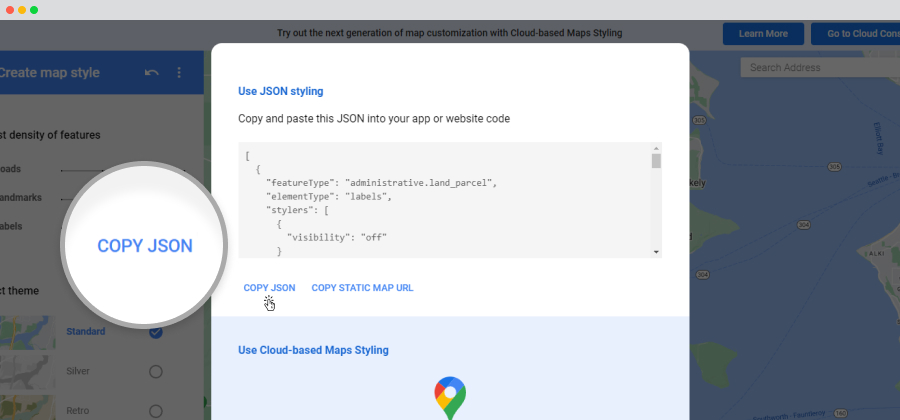
- Copy the code from here.
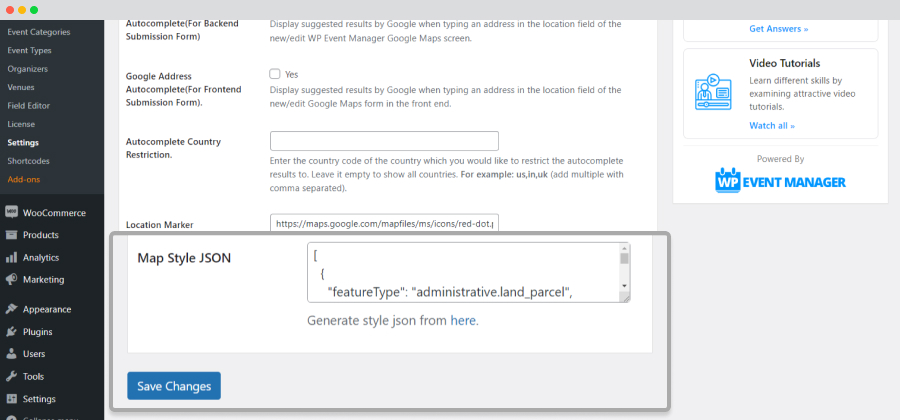
- Paste the code in the Map Style Json box.
- Click on the Save Changes button.




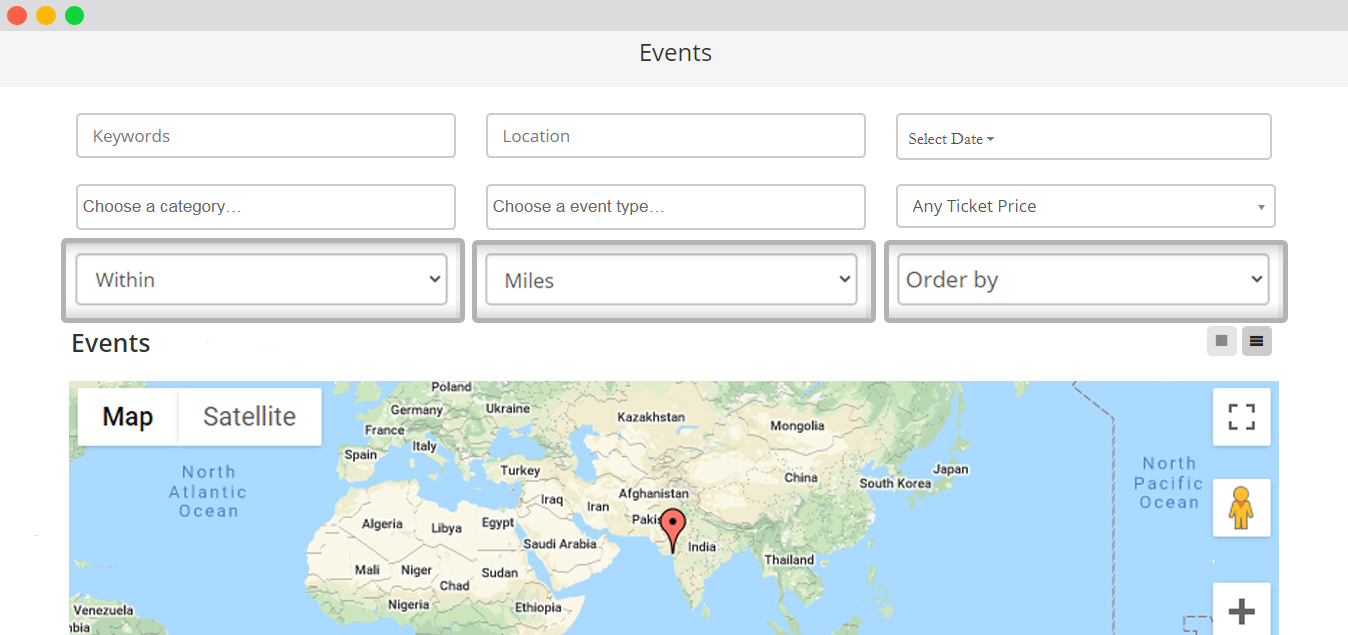
Google Maps Search Form Settings
The search for nearby events becomes easier when you know what exactly you are looking for. The Google Maps Search Form Settings allow you to make your search more specific by mentioning filtering options like Within, Miles, Order by in the search form. This is to help you trace all the events occurring within a specific area.

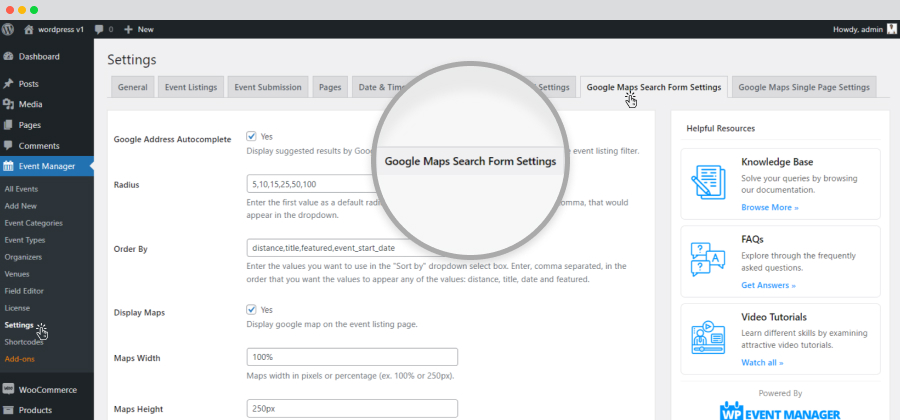
To find the Google Maps Search Form Settings, follow the below mentioned steps:
- Go to WP-admin >> Event Manager >> Settings >> Google Maps Search Form Settings.

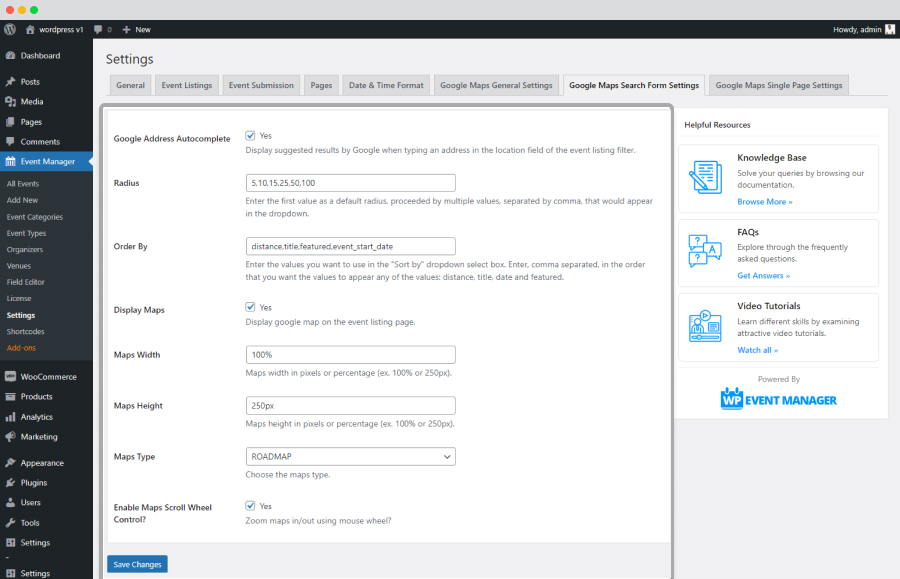
- Here, you can see the search form setting options that include the following:

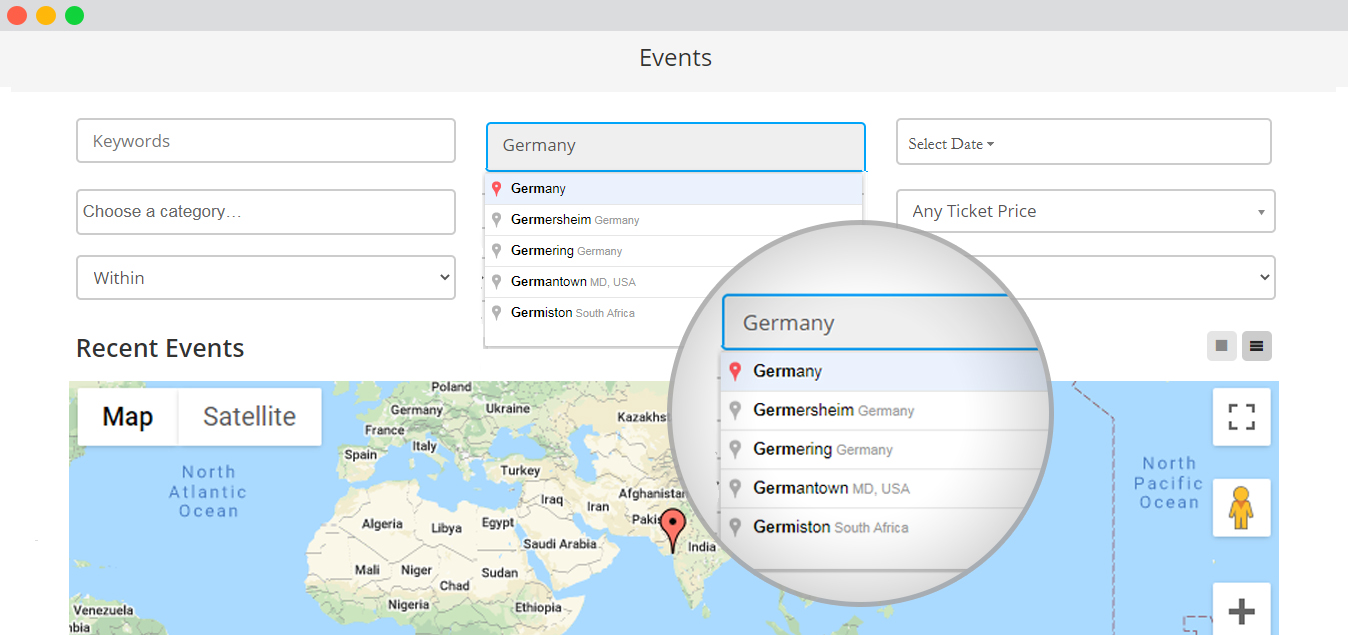
- Google address autocomplete: Displays the results suggested by Google when you type an address in the location field.
This particular feature saves time and energy of a visitor to type an entire address. As soon as the visitor enters a few letters of a particular address, a list of all the possible addresses are displayed instantly as shown in the below-mentioned screenshot.

- Radius: Displays all the events that are searched with radius. Here, you need to.
Enter a single value as the default setting or multiple values separated by comma to be displayed in the dropdown (For ex: 5,10,15,25,50,100).
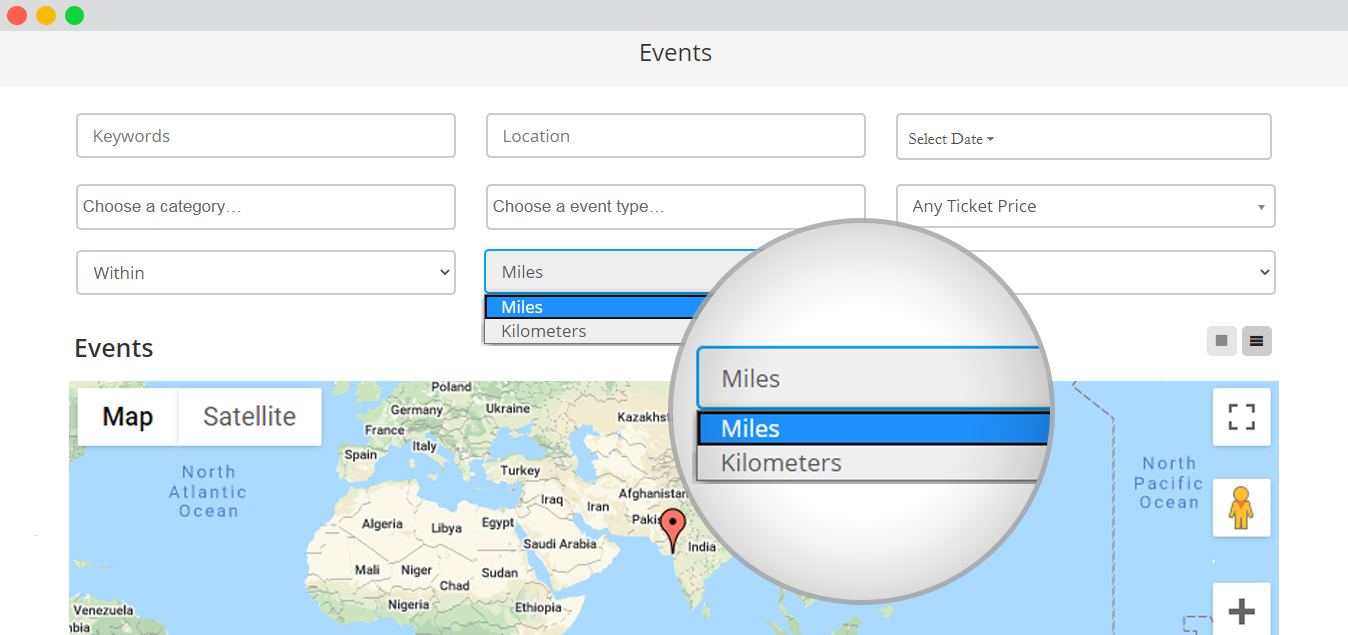
- Within Miles/Kilometers: Displays events within the specified range of miles or kilometers to the location mentioned.
If you are looking for events within a specific distance from the location you entered into the “Location” field in the search form, then you simply have to select options from within and miles/kilometers fields and all the related events within your selected distance will appear so you can easily find the events that are relevant to what you were looking for.


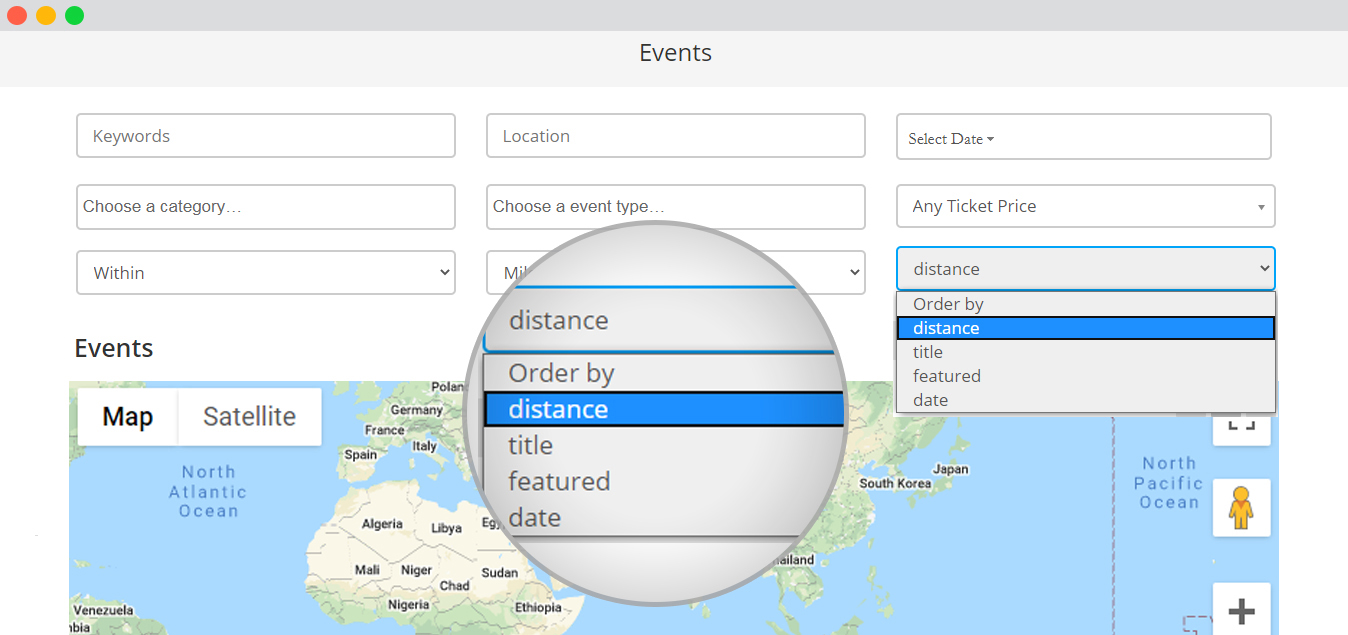
- Order By: Enter the values you want to use in the “Sort by” dropdown select box. Enter comma separated(,) in the order that you want the values to appear any of the values (For ex: distance,title,featured,date).

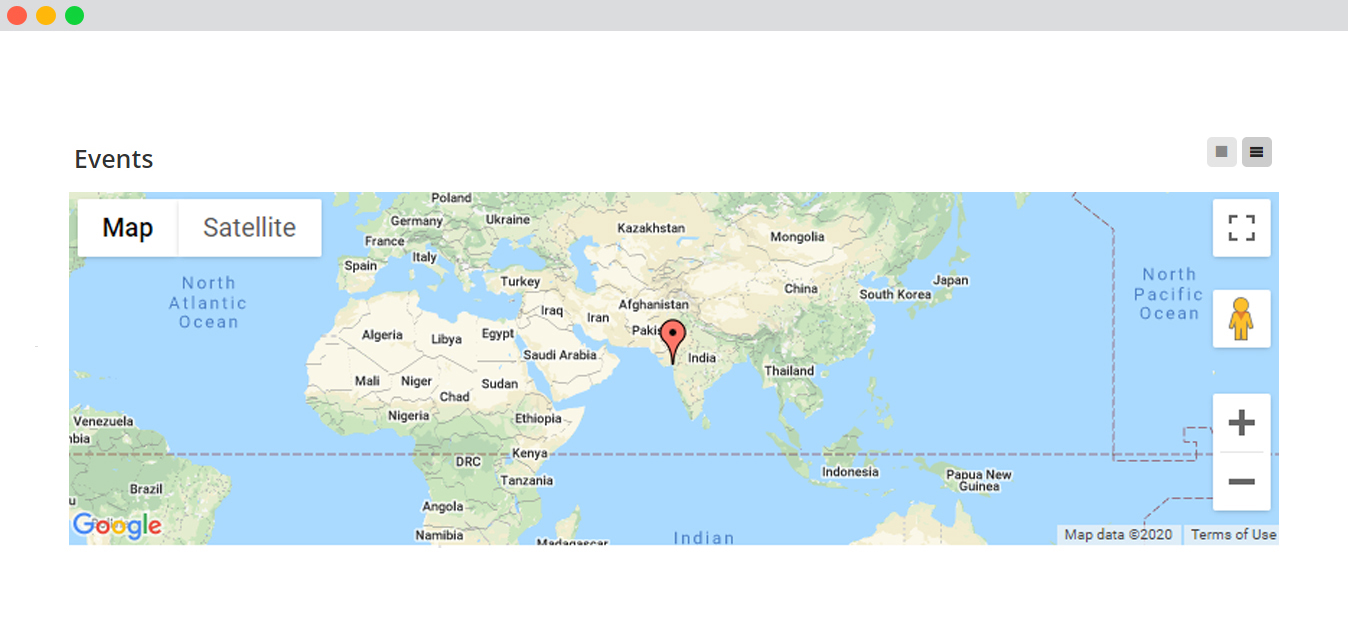
- Display maps: Enable this option if you want to display a map with google_map location, above the list of search results.
Maps are more convenient to understand for visitors. So it’s a great idea to display the events on maps .While showcasing the search results you can choose to display Google maps with markers representing each event’s location in the list of results.

- Maps Width: Set map width in pixels or percentage (For ex. 100% or 250px).
- Maps height: Set map height in pixels or percentage (For ex. 100% or 250px).
- Maps Type: Set type of map – Roadmap, Satellite, Hybrid, Terrain.
- Enable Maps scrollwheel control?: Enable this option if you want to zoom maps in/out using the mouse wheel.
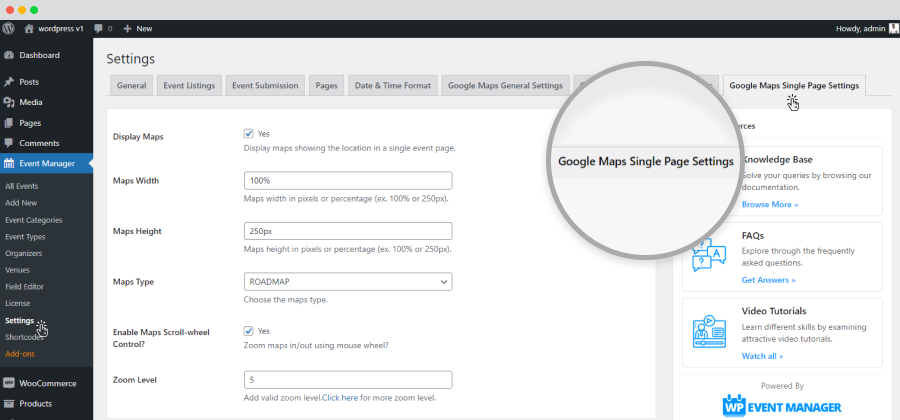
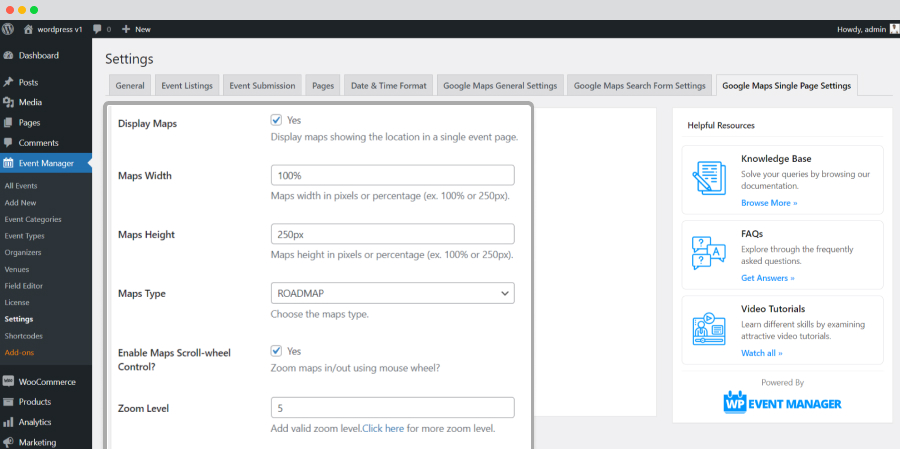
Google Maps Single Page Settings
The Google Maps plugin enables you to add the map functionality on the event detail page as well. The google map on the event detail page displays the exact location of the event on it.

To change the default settings of the Google Map showing on event detail/single page, follow the below mentioned steps:
WP-admin >> Event Manager >> Settings >> Google Maps Single Page Settings,

here you could see the following settings:

- Display maps: Enable this option if you want to display the google map with the event location on the event detail page.
- Maps Width: Set the width of map in pixels or percentage (ex. 100% or 250px).
- Maps height: Set the height of map in pixels or percentage (ex. 100% or 250px).
- Maps Type: Set the type of the map – Roadmap, Setellite, Hybrid, Terrain.
- Enable maps scrollwheel control?: Enable this option if you want to zoom in/out maps using the mouse wheel.
- Zoom Level: Set the zoom level of map. Click Here for more info about this.
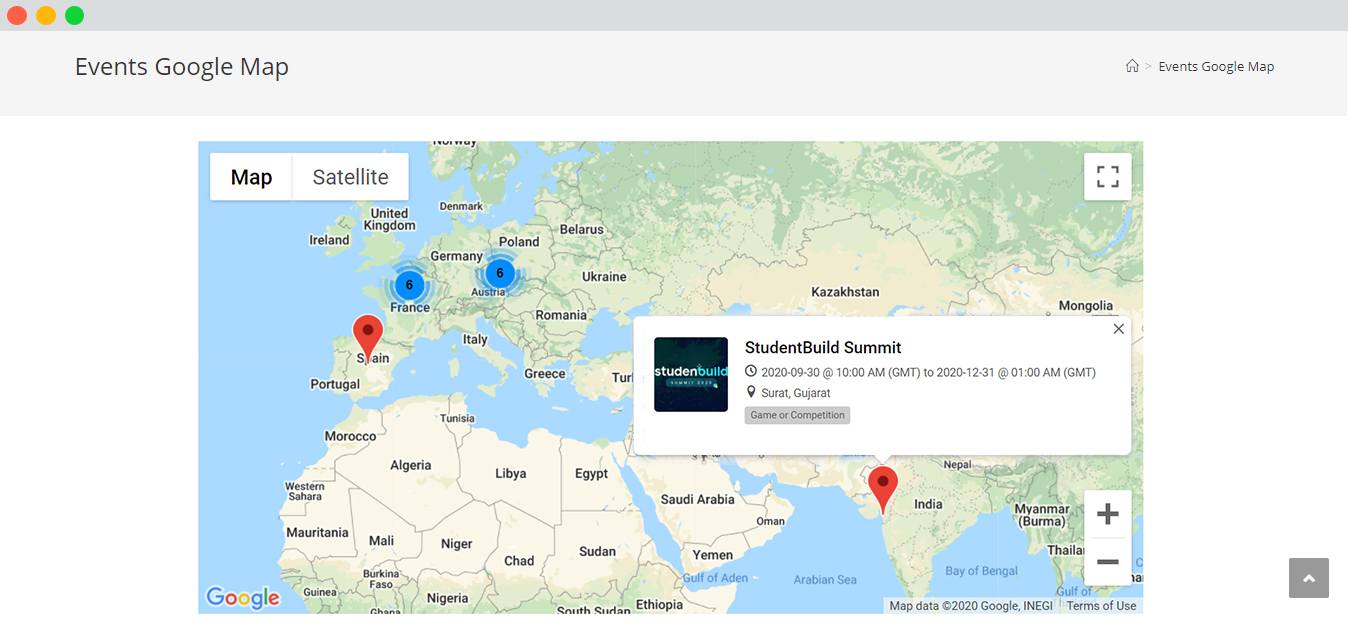
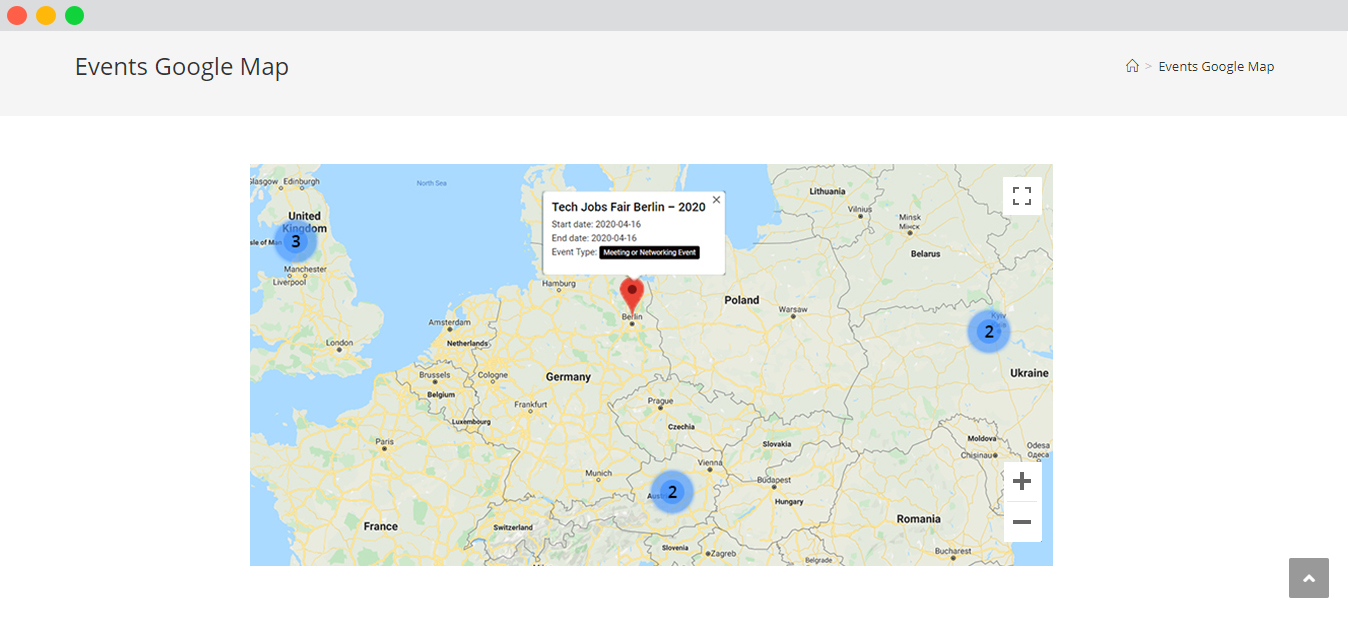
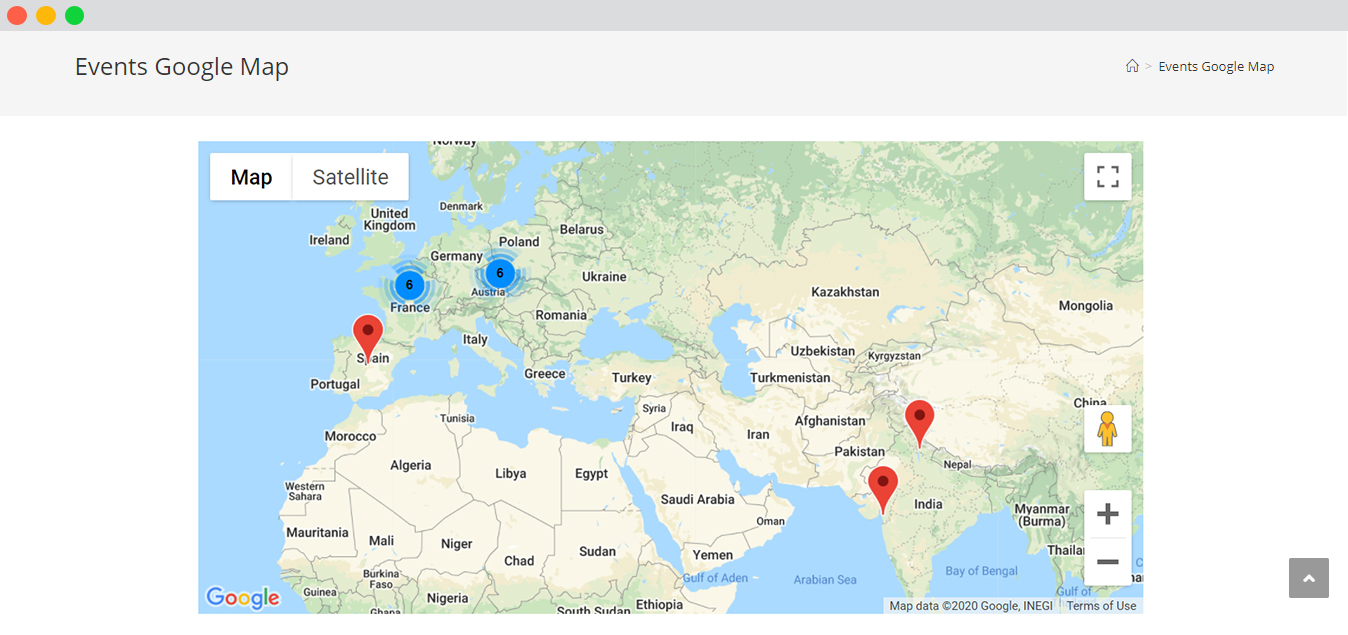
All In One Map
Do you want to display all your events on a single google map only? If so, you can do it just using a single line shortcode.

- Go to WP-admin >> Pages >> Add New.
- Add this below mentioned shortcode into the text area of the page.
[events_map maps_type="ROADMAP" height="100px" width="100px" categories="Comma separate slugs" event_types="Comma separate slugs" featured="false" cancelled="false" location="location name" keywords="search keywords"]
- maps_type: Mention the map type like roadmap, satellite, hybrid or terrain. Click here for more info.
- height: Set the map height in pixels.
- width: Set the map width in pixels.
- categories: Give category slug separated by comma.
- event_types: Give event type slug separated by comma.
- featured: Featured events true / false.
- location: Set location value (ex: berlin,london).
- keywords: Set Keywords value (ex: party,meeting).
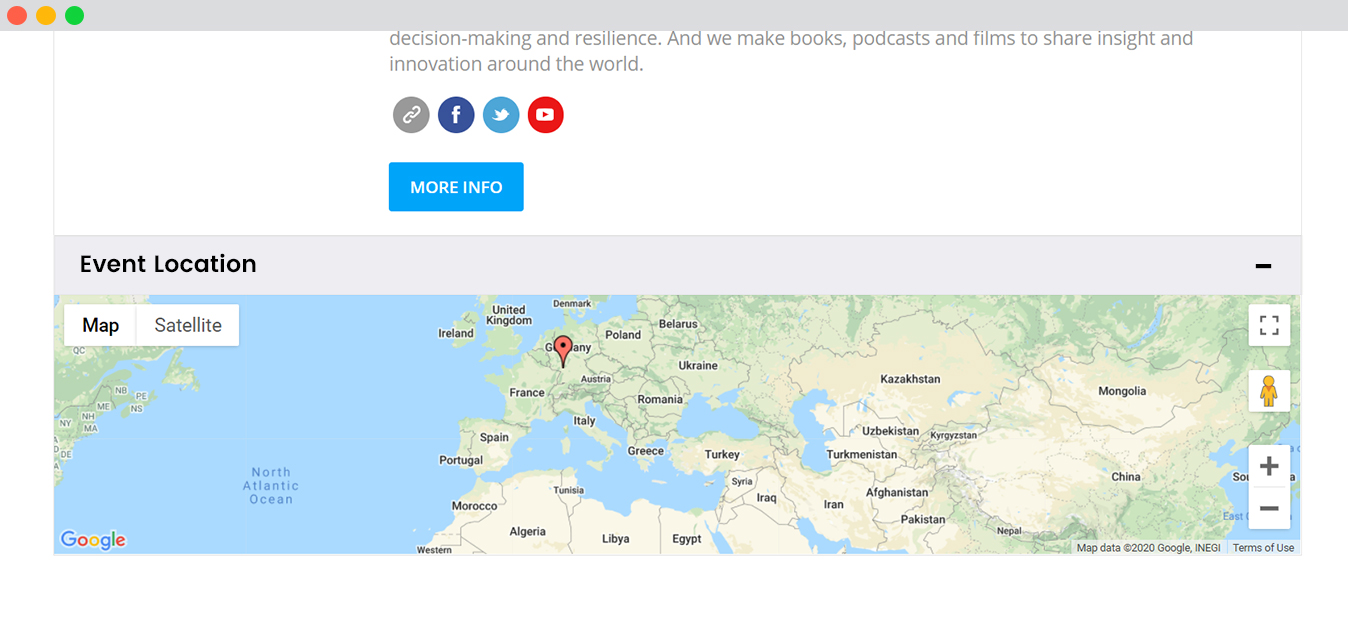
Single Event Location Map
Using the Google Maps plugin, you can display Google maps on your event detail page as well. This is how the map will look on your page.

- Go to WP-admin >> Pages >> Add New.
- Here, add below shortcode into text area of the page:
[single_event_location_map event_id="123" maps_type="ROADMAP" height="100px" width="100px"]
- event_id – Give a particular event id.
- maps_type – Add the map types like roadmap, satellite, hybrid or terrain.Click here for more info.
- height – Set the map height in pixels.
- width – Set the map width in pixels.
- event_id – Give a particular event id.

Advanced: Overriding/Customizing the templates
For overriding or customization, template files can be found in the wp-event-manager-google-maps/templates/ directory.
To override a template file, follow the below mentioned steps:
- Create the directory “wp-event-manager-google-maps” under your theme folder.
- Copy the template file to “/wp-content/yourtheme/wp-event-manager-google-maps/” directory.
- Your theme will use all the template files from the “/wp-content/yourtheme/wp-event-manager-google-maps/” directory instead of the plugin’s template file (/wp-content/plugins/wp-event-manager-google-maps/).
- event-google-maps.php template file lists the user’s maps.
Remember: If you have overridden template file and plugin frequently updating then you need to sync template file with new updates from the plugin’s template file for better functionality and new features.
