Expo and Networking For Admins and Organizers
The Expo Networking plugin is exclusively designed for those who manage exhibitions, fairs and networking events virtually on their WordPress sites.
To work with the Expo Networking plugin, an organizer needs to have an Admin Agora account, Firebase account, and an Amazon S3 account. As an organizer you can use a common account for all the events.
Installation
The installation process is the same for all the addons, offered by WP Event Manager. They can be both installed automatically and manually.
- Automatic Installation: You can install the plugin from the backend of your WordPress. Click Here to see how you can do an automatic installation.
- Manual Installation: You can install the plugin manually using SFTP or FTP tool as well. Click Here to see how you can do a manual installation.
Agora Signup
To join Expo powered by Agora, you need to provide an App ID and temp Token. This page shows you how to get the information.
To create a project in Agora, here are the steps you need to follow:
Step 1: First, you need to create an Agora account.
Follow the below mentioned steps:
- If you do not have an account in Agora, click on Sign up.

Step 2: Create an Agora project.
Follow the below mentioned steps:
- Enter the Project Management tab.
- Click on Create a Project button.
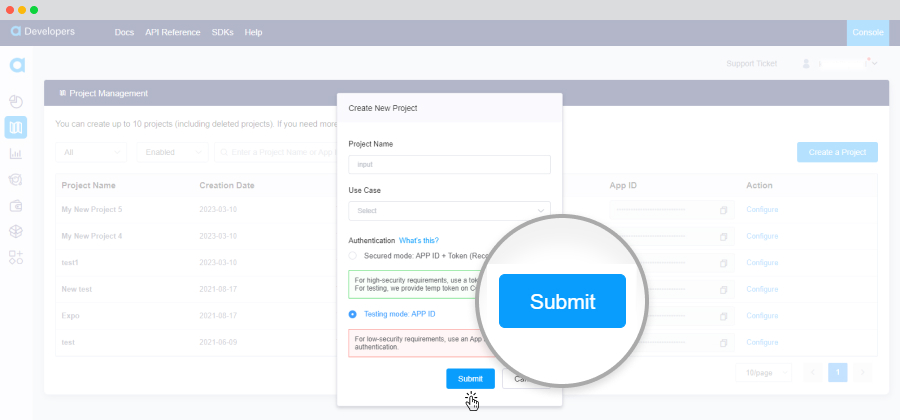
- You will get a form in which you need to add the following details:
- Project Name: Add a suitable name to your project.
- Use Case: it is a drop down menu from which you need to choose the type of your project.
- Authentication: this step is for security purposes and you need to choose between Secured mode: Apply ID + token and Testing mode. Choose the Secured mode for high security assurance.
- Click on Submit.



Now your project can be seen on the Project management dashboard.

Step 3: Get the App id
Agora offers an App id to each project that is created on it. You can get this id from the project management dashboard where your project is listed. Copy the app id with the copy sign.

Step 4: Get the app certificate
To get the app certificate, you need to follow the below mentioned steps:
- Go to the project management dashboard.
- Place your cursor to the project you created. There you can see a “Configure” option present right beside the App id. Click on the Configure option.
- You will be redirected to a page that contains the following information:
- Basic info.
- Security.
- Features.
- Project status.
- Click on Save.

Here in the Security section, you will get the App certificate. You just need to enable the Primary certificate option to get the app certificate. Just copy the Primary certificate.

Step 5: Get the Agora customer ID and secret.
You need to generate the Agora customer ID and Secret to access the RESTful API.
Follow the below mentioned steps for the same:
- Log into Agora Console, click the account name on the top right, and click RESTful API from the drop-down list to enter the RESTful page.
- Click on Add a secret to generate the Customer ID and Secret.


Firebase Signup
Follow the below mentioned steps to create a project on Firebase:
- Go to the Google Firebase Console – https://console.firebase.google.com and signup.
- Click on the Create a project option.
- Add a Title to your project.
- Click on the I confirm check box and press Continue.
- Then you will be redirected to a page named Google Analytics for your Firebase project.
- At this page, you need to enable the option named “ Enable Google Analytics for this project”.
- Press Continue button.
- You will be redirected to a page named “Configure Google Analytics” .
- Here, you need to select an account and press the Create Project button.
- Your project will be created.
- Press Continue.
- You will be redirected to the project dashboard.
- Click on the Settings icon, present beside the Project Overview option.
- Click on Project Setting.
- Here, you will get all the details of your project.
- Click on the Service accounts tab.
- Click on the Generate new key option.
- Press Generate Key.
- A JSON file will be downloaded. Open it and copy the entire content. Then go to wp-admin >> event manager >> settings >> expo networking, and paste the content of the JSON file inside the “Firebase service account” text field.
- At the next step you need to create the Real time Data base for which you need to follow the below mentioned steps:
- On the Firebase project dashboard, you need to click on the Build option, present at the left side of the page.
- Then click on the Realtime database option from the drop-down.
- Create database.
- A set up database pop up will appear with Database options and Security rules.
- Under the Database options you need to select the Real time database option from the dropdown.
- Press Next.
- Under the security rules options you need to choose between test mode and locked mode.
- Press Enable.
- In the next step, Go to wp-admin >> event manager >> settings >> expo networking, paste the database URL inside Firebase realtime database URL
- Save changes.










The realtime database will be created and you will get the Firebase url in the next page that appears. From here you need to copy the Firebase URL.


Amazon S3 Signup
Sign in to the AWS Management Console and open the Amazon S3 console at https://console.aws.amazon.com/s3/. For more information, see Sign in as the root user in the IAM User Guide.
- In the navigation bar on the upper right, Select your account name or number and then go to My Security Credentials.
- Expand the Access keys (access key ID and secret access key) section.
- Do one of the following:
- To create an access key, go to the Create New Access Key option. If you already have two access keys, this button will be disabled and you must delete the existing access key before creating a new one.
- When prompted, choose either Show Access Key or Download Key File. This is your only opportunity to save your secret access key. After saving your secret access key in a secure location, choose Close.
- To deactivate an access key, choose the option “Make Inactive”. When asked for confirmation, choose Deactivate. A deactivated access key is still counted in your limit of two access keys.
- To activate an access key, choose to Make Active.
- To delete an access key when you no longer need it, copy the access key ID and then choose Delete. Before you can delete the access key, you must choose Deactivate. We recommend that you verify that the access key is no longer in use before you permanently delete it. To confirm the removal, paste the access key ID in the text input field and then choose Delete.
- Choose the Create bucket option. The Create bucket wizard opens.
- In the Bucket name, enter a DNS-compliant name for your bucket.
- Be unique across all Amazon S3.
- Be between 3 and 63 characters long.
- Not contain uppercase characters.
- Start with a lowercase letter or number.
- After you create the bucket, you can’t change its name. For information about naming buckets, see Bucket naming rules.
Important - Avoid including sensitive information, such as account numbers, in the bucket name. The bucket name is visible in the URLs that point to the objects in the bucket.
- In Region, choose the AWS Region where you want the bucket to reside.
Choose a Region close to you to minimize latency and costs and address regulatory requirements. Objects stored in a Region never leave that Region unless you explicitly transfer them to another Region. For a list of Amazon S3 AWS Regions, see AWS service endpoints in the Amazon Web Services General Reference.
The bucket name must:
For better and in-depth guide, visit here.
Admin settings for Expo:
- Please go to WP-Admin >> Event Manager >> Settings >> Expo and networking.

- Please add the following details in the settings section.

- Media Service Provider: Please select Agora as the media service provider.
- Agora APP ID: Add the id that you get at the time of creating an account on Agora.
- Agora APP Certificate: Add the certificate you get from the Agora App.
- Firebase API Key: Add the API key that you get from the Firebase account as instructed above.
- Firebase APP ID: Add the APP ID that you get from the Firebase account as instructed above.
- Firebase Project ID: Add the Project ID that you get from the Firebase account as instructed above.
- Amazon S3 Access Key: This key identifies the user who requests access to the location. You can get this id from Amazon S3 console.
- Amazon S3 Secret key: Refers to the password that is used to verify the authenticity of the request to access the location because your Access Key is not encrypted. You can get the Secret key from the Amazon S3 console.
- Amazon S3 region: Refers to the region of the bucket on Amazon. You can get it from the Amazon S3 console.
- Bucket: Buckets are like containers for your files. They are used to groupify and organize objects together. You can get from the Amazon S3 console.
- Agoa Customer ID: Add the customer id from Agora.
- Agora Customer Secret key: Add the secret key from Agora.
- Save.

Let’s start with creating an Expo:
Here are the steps you need to take to create an Expo:
- Create an Event.
- Go to the Event Dashboard at the Frontend and enable the Expo toggle button. This enables the Expo only for that particular event.
- Go to the Event detail page where you will get the Manage Exhibition button.
- Click on Manage Exhibition, You will be redirected to the Expo landing page.

Note: You need to have the Speaker and Schedule addon to proceed for Expo.
Reception:
The reception is the place where visitors can get all the details of the ongoing event. They can also see the current session here. The area is built with both the Main Stage and Backstage.
The backstage is dedicated to the speakers, hosts, and organizers whereas the mainstage is for the attendees.

How to handle Backstage?
The Backstage allows the hosts and speakers to make final preparations before going live. Here a host can help speakers have a final rehearsal or test presentations, check audio and video quality and more before facing the attendees.
Go Backstage:
Here are the things you can access in the backstage:
- You can view the event schedule when you click on the Session icon. You can also find the details of the host and speakers in multiple sessions.
- The hosts, organizers and speakers can get into the backstage by clicking on the backstage button before an event and interact with each other to do the last minute preparations.
Backstage options available for organizers, hosts and speakers:

- Microphone: The organizers and hosts and speakers can choose to mute or unmute themselves when they are backstage.
- Camera: People can choose to turn on or off their camera by clicking on the Camera Icon present at the backstage control.
- Leave the session: People can leave the backstage by clicking on the Red colored End Session button present at the control section.
- Settings: This allows people to choose which microphone and camera they want to use.
- Start Session: Once everything is ready the host or organizer can start the session by clicking on the Start Session button. A countdown begins to indicate that the session is about to begin.
- Idle/Live: The Idle sign is displayed until the live session begins. Once the session starts, the sign changes to live and can be viewed on the main stage.
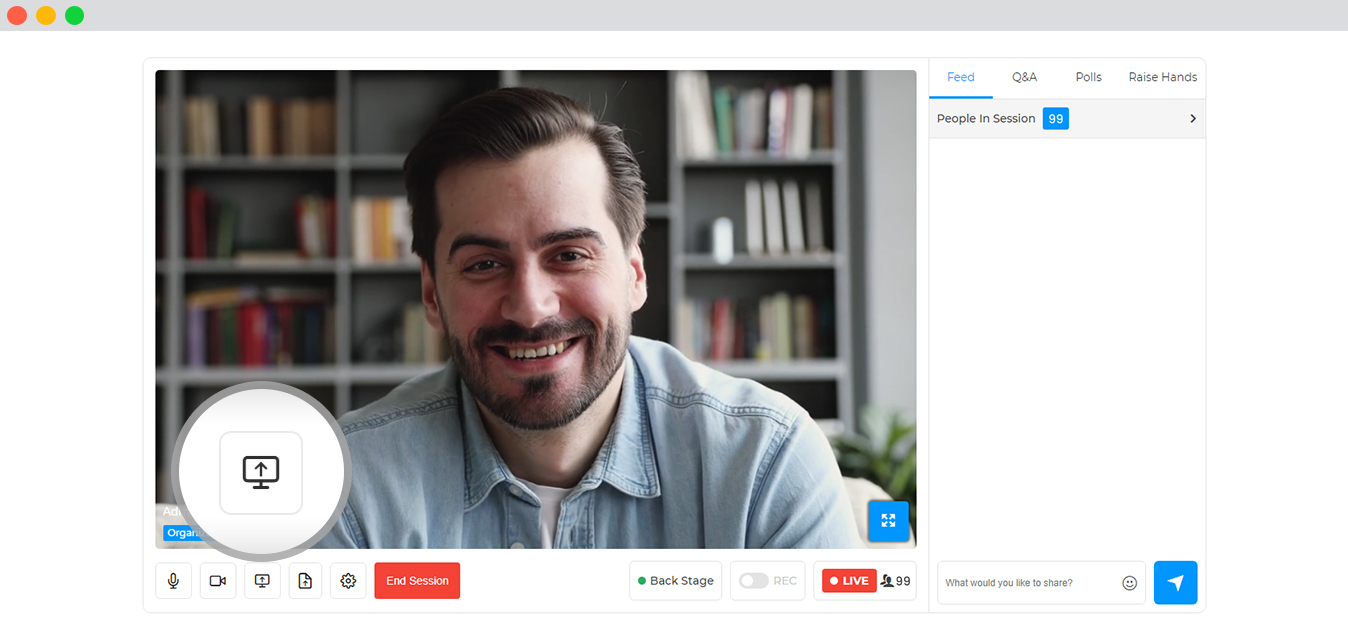
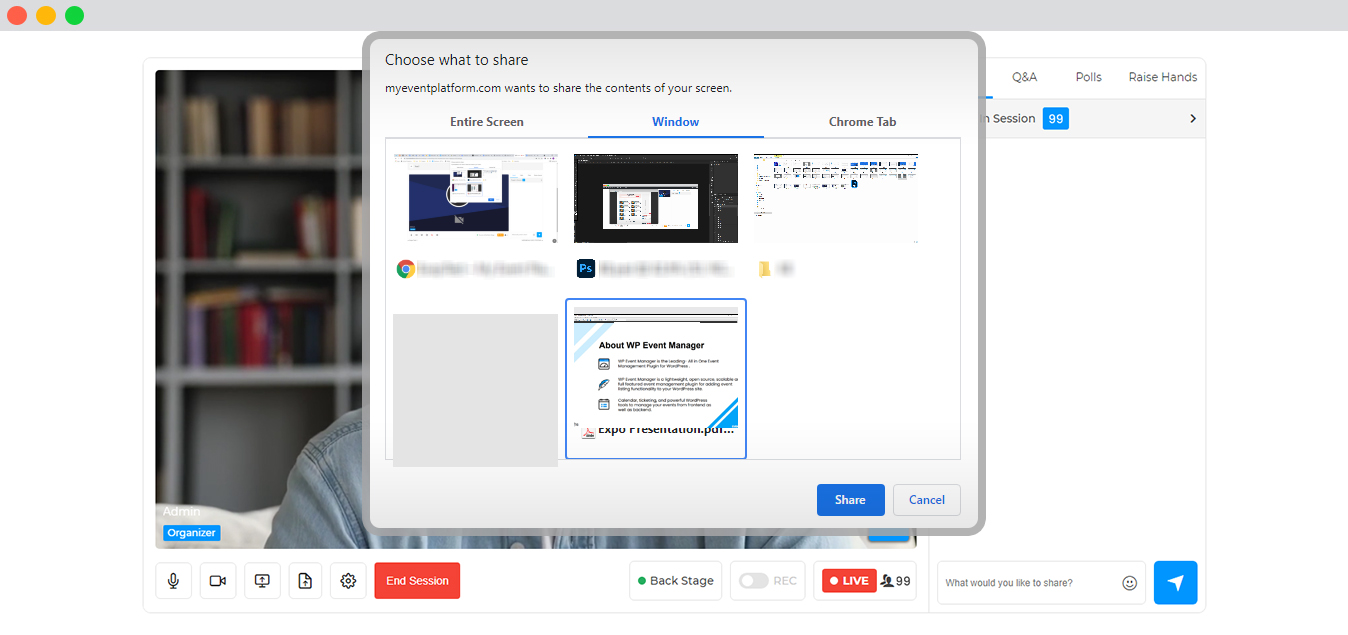
- Screen sharing: The option allows you to share the “Your Entire Screen”, “Application window”, Chrome Tab.
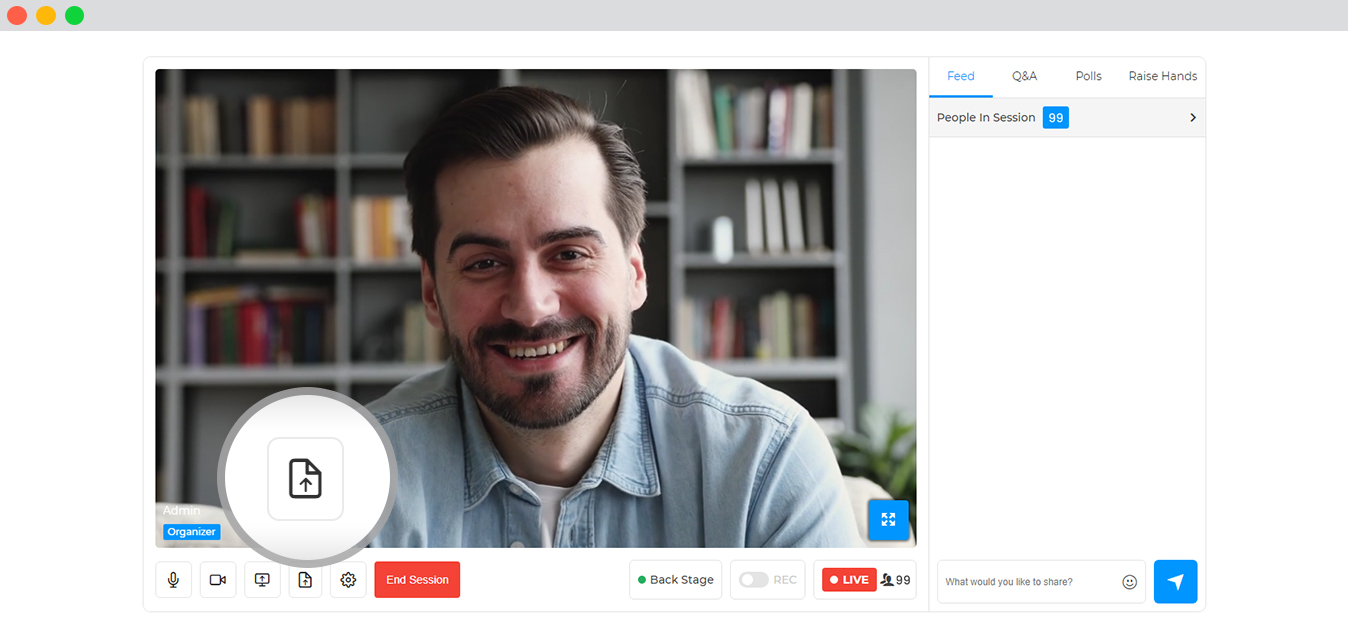
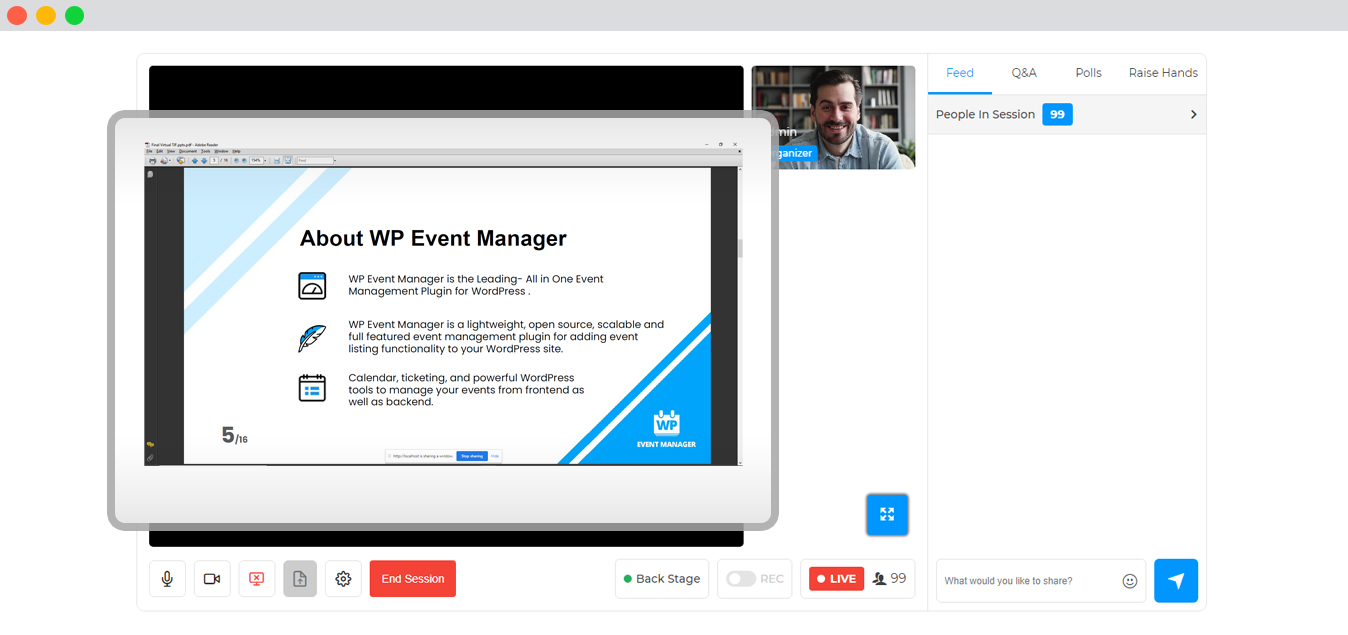
- File-Sharing: The option allows you to share a PDF file while presenting.
- Headcount: This shows the number of people who have joined the session including attendees, speakers and hosts. Two small head-like icons in the control bar represent this.
- Eye: If you wish to be present backstage but don’t want to show yourself on the main stage, you can click on the eye button. This will hide you from the main stage.
- Feed: This shows the conversation taking place during the session. The host, organizer, and speaker can have a conversation in the feed section.
- Q & A: The question and answer section are for attendees who want to ask any question to the speakers in the session. The speaker, host, and organizers can answer the questions and click on the mark as read option, and also if they feel irrelevant, they can hide the question from the stage.
- Create a Poll: To boost engagement the organizers, hosts, and speakers can create a poll in the poll section. In addition to that, the organizers have the facility to close the poll after a certain period of time.
- Raise Hand: All chats, emojis, and questions posed by the attendees will be visible to you. If an attendee uses the “Raise Hand” feature, the host can accept or dismiss the request. When accepted, the attendee shares the stage with the speakers for the interaction.
How to Share Screen or File on Backstage?
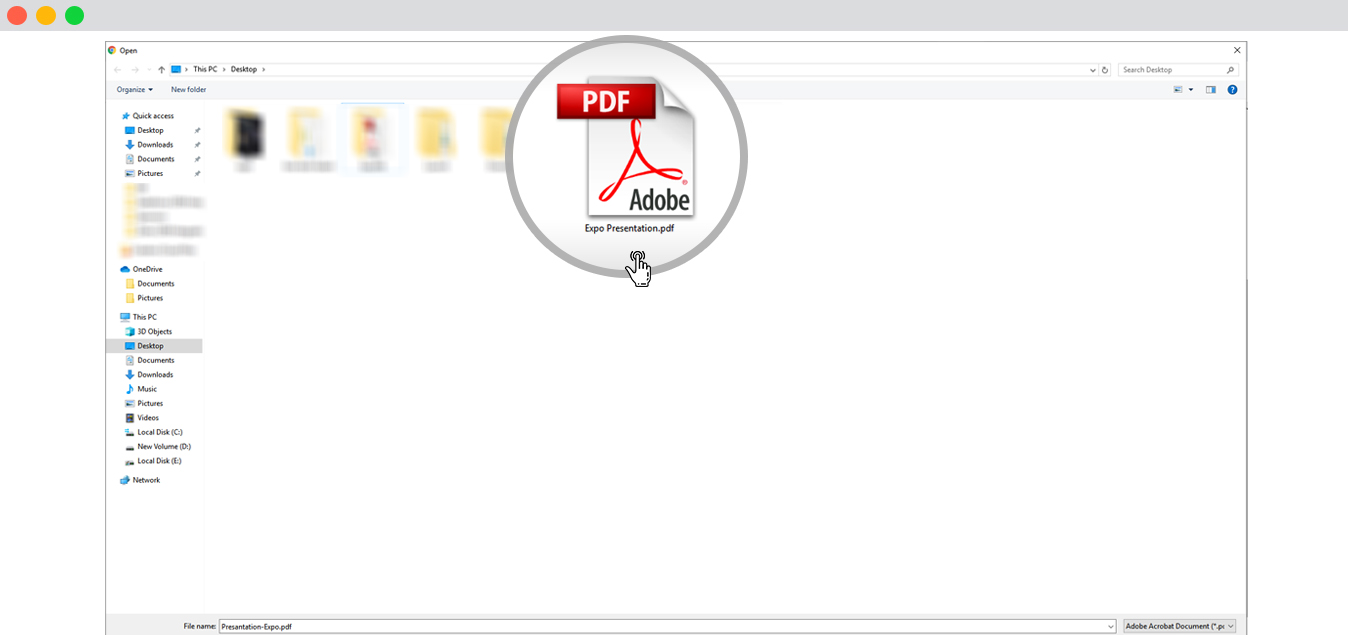
You need to convert your presentation into a PDF file before sharing your screen Here are the steps you need to take.
- Go backstage.
- Select the File icon.
- Choose from the available files on your desktop.
- Your chosen file will be presented accordingly.



Selecting the Screen share option
- Go to the stage/backstage.
- Select the screen icon.
- Choose what you want to share: “Your Entire Screen”, “Application window” or “Chrome Tab”. Then click on the window in the middle and click on the share button once it turns blue.
- The attendee will be able to see what you present.



Adding session in the session section:
As mentioned above, users need to have the Speaker and Schedule addon to proceed in this section.
- Log into your Expo>> Sessions.
- Click on Add Sessions.
- Here, you will come across a form where you as an organizer need to add the details of the session.
- Session name: The name of the session, which you want to display to all the participants.
- Session start date: This signifies the date on which the session will begin.
- Session start time: This signifies the time at which the session will be started.
- Session end date: This signifies the date on which the session will be ended.
- Session end time: This signifies the time at which the session will be ended.
- Speaker: Please refer to the speaker’s documentation here to know how to add speakers to the account. All the speakers created under your speaker account in the speaker submission form are listed in the speaker session. You can select one or many speakers for this session.
- Host: The same speaker’s list can be used as a host or you can also give the backstage to someone else.
- Similarly, the list of other sessions can be listed here. Now the session area will show the complete schedule of the event in a synchronized format.

- In order to edit any session click on the edit button present on the right hand side of each session, and hence, you can add any other information required in this section.
- In order to delete any session, click on the delete button present right beside the edit option.
- The live event will be shown in the session area with a LIVE Tag, acknowledging the participants to join the session immediately.




The form fields include the following:
Adding Lounge Tables in the Lounge section
The lounge allows people present in the event to interact with each other and this includes attendees, speakers and hosts. This is a virtual table section where participants can move from one table to another, join relevant conversations and meet more individuals. Before and after the event or sessions, the lounge area is active and accessible.

In order to create tables in the Lounge area, the organizer needs to follow the below-mentioned steps:
- Click on Add table in the lounge.

- Fill in the details:

- Table Name: Choose names for each table.
- Table Logo: Choose a relevant logo for each table.
- Total Seat: You can choose from 2 to 8 numbers of seats on one table.
- The table is now created. You can create as many tables as you want.

- The attendees can come and interact freely in this Lounge. The prominent features that one can enjoy after joining the table is, Mute themselves, turn on the video and leave the table.

Adding Exhibitors to the Expo Booth
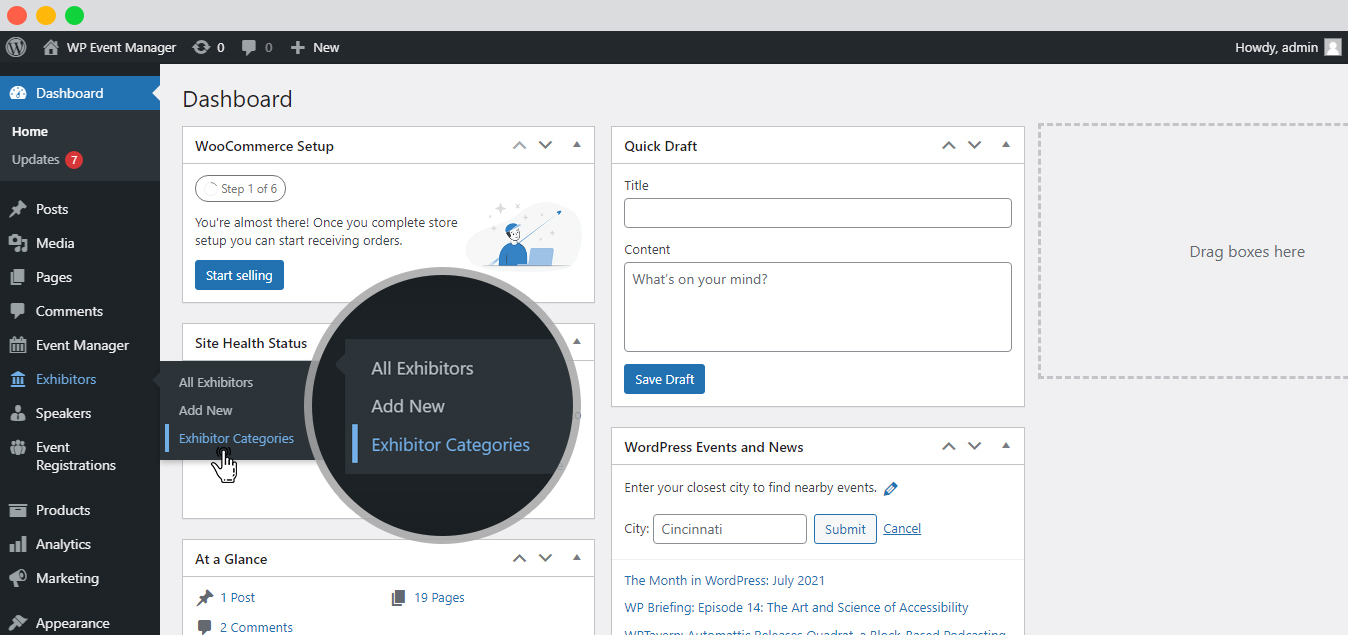
To add exhibitors to the Expo Booth, an admin needs to first establish the exhibitors category in the backend.
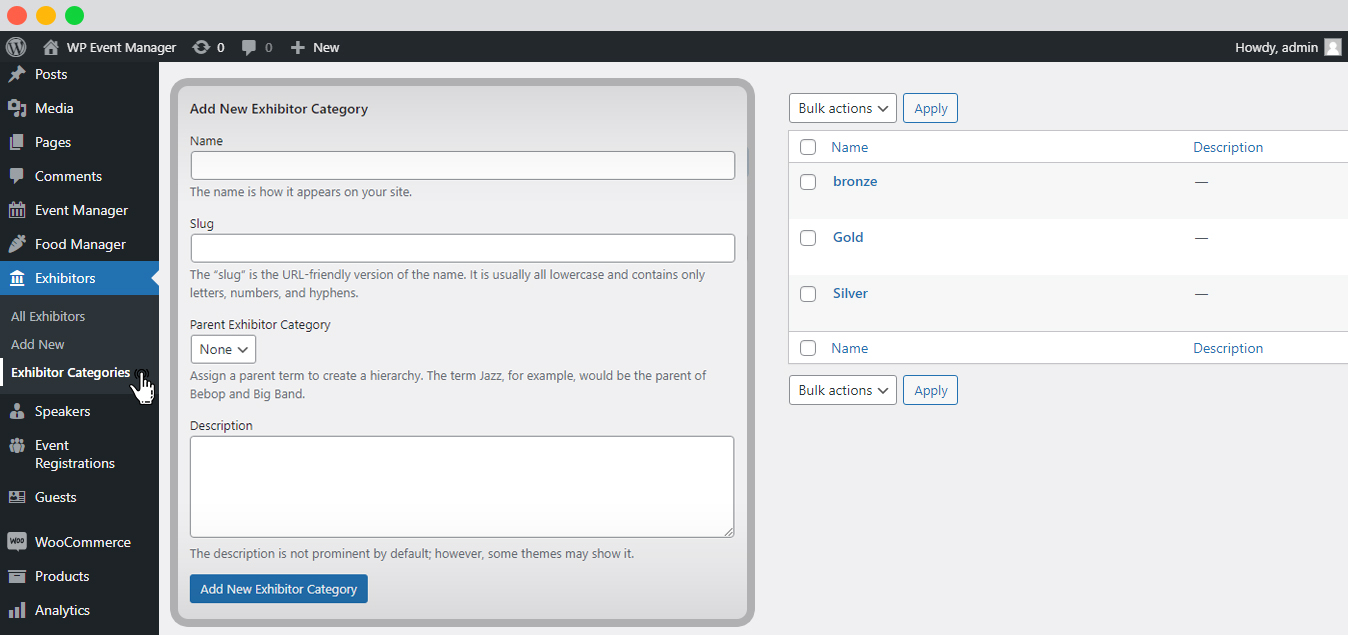
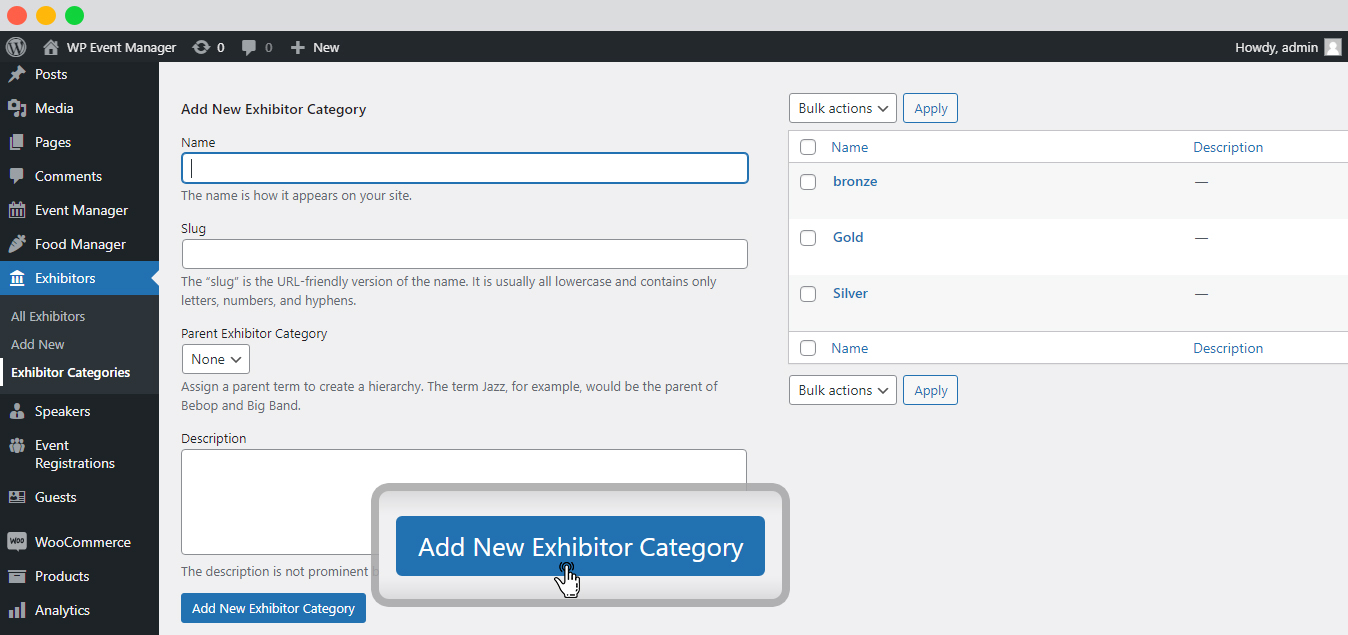
- Go to wp-admin >> Exhibitors >> Exhibitor Categories.
- Add the details of the exhibitor categories section that include the name of the category, slug, description, etc.
- Click on Add New Exhibitor Category.



The exhibitor category will be created. Now you can easily add exhibitors to the Expo Booth both from the frontend and backend.
Adding Exhibitors from the backend.
Here are the steps you need to take:
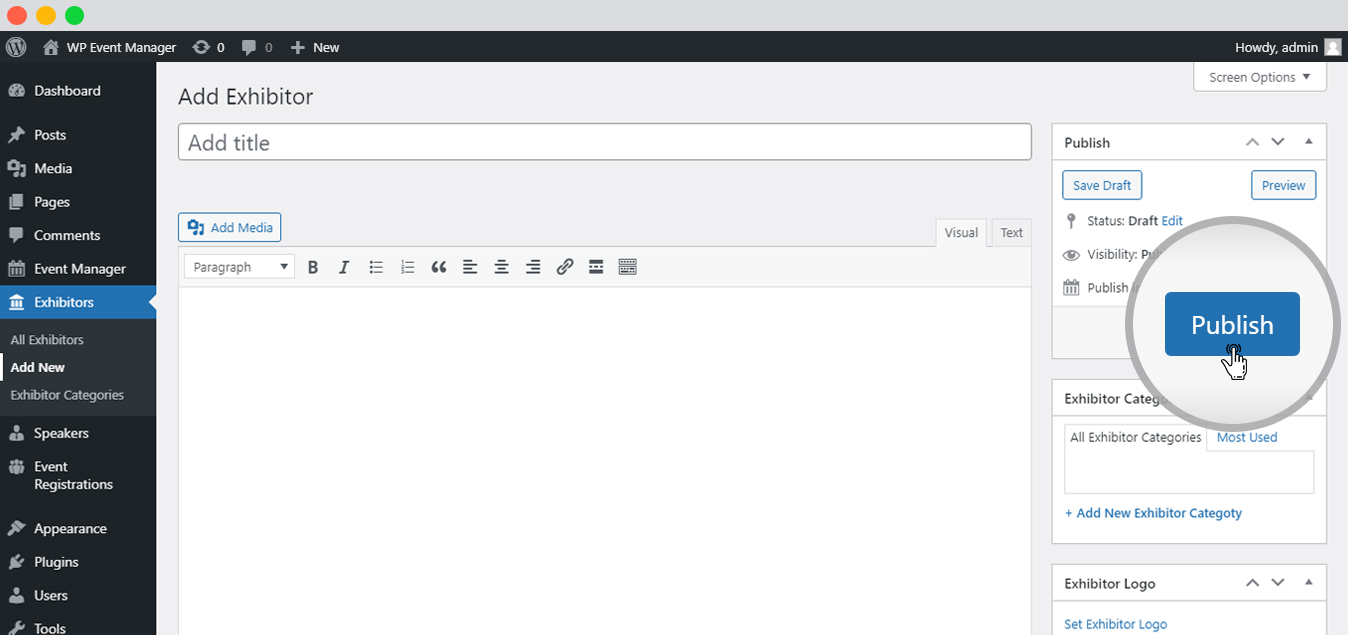
- Go to Admin >> Exhibitors >> Add New.
- Add the Exhibitor details.
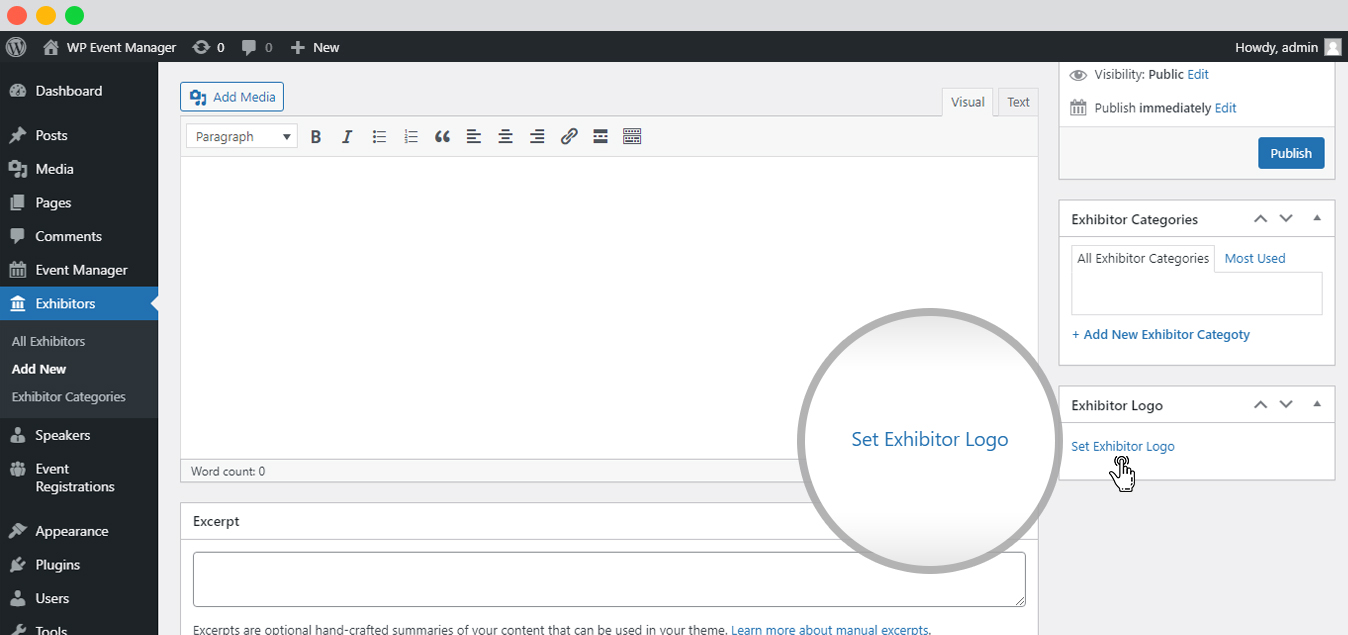
- Set the Exhibitor Logo.
- Publish.

- All the exhibitors can be viewed and deleted from the Admin >> Exhibitor >> All Exhibitors.



.

Adding Exhibitors to the event from the front end.
Here are the steps you need to take:
- An organizer needs to Add exhibitors from the Expo booth section.
- Click on Add exhibitor.
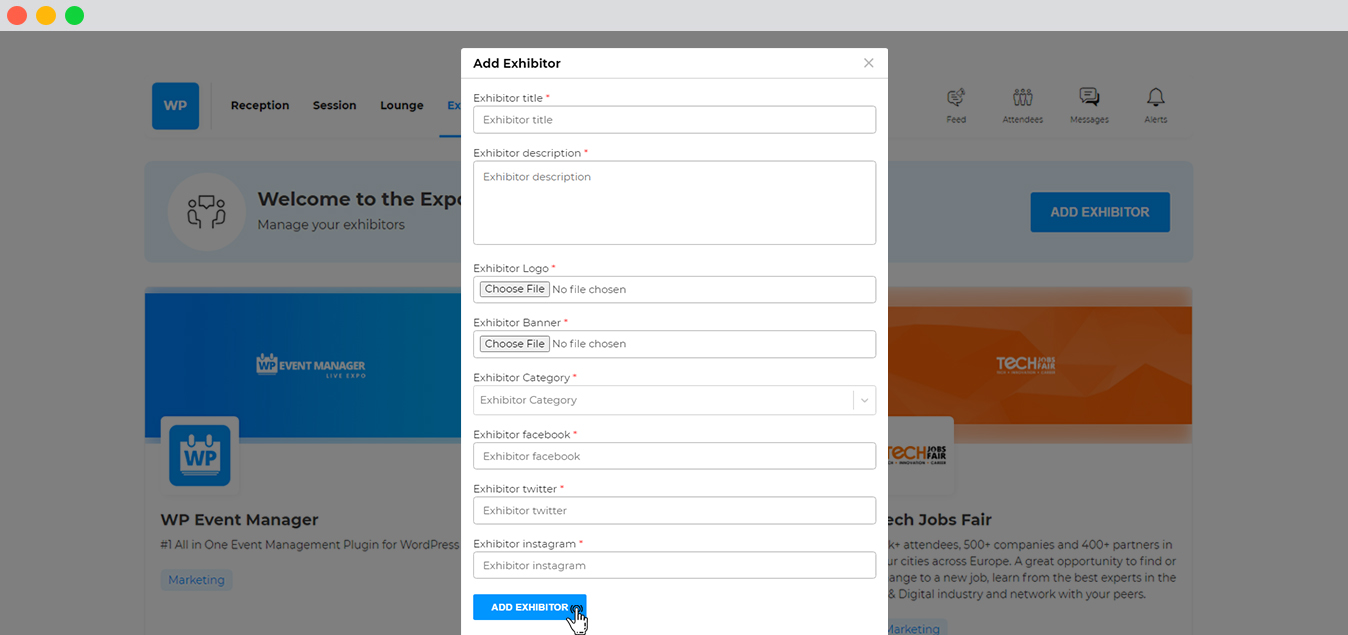
- A form will be displayed in which the organizer needs to fill in the following details:
- Exhibitor title.
- Exhibitor description.
- Exhibitor Logo.
- Exhibitor Banner.
- Exhibitor Category.
- Exhibitor facebook.
- Exhibitor twitter.
- Exhibitor Instagram.
- After adding all the details the organizer needs to click on Add exhibitor on the form.

- The exhibitors will be added to the Expo.



 Use coupon code:
Use coupon code:  Something exciting is coming soon – stay tuned to find out! 🚀✨
Something exciting is coming soon – stay tuned to find out! 🚀✨